
Uber Eats Redesign
Uber Eats is a popular food delivery platform that connects users with a wide range of local restaurants, allowing them to order food for delivery or pickup. With its user-friendly app, Uber Eats has become a go-to choice for convenient dining experiences. In this case study, we focus on a specific challenge faced by Uber Eats users and how our design improvements addressed it to enhance the overall user experience.
What are your thoughts on this sign?
Why this redesign?
Despite it's great design and engineering, continuous improvement through redesigns is a proactive approach to remain user-centric and technologically up-to-date.
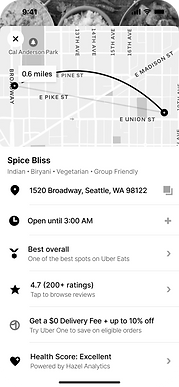
While prominently displayed in Seattle's physical locations, this vital information is notably absent when ordering through Uber Eats online.
Our proposal aims to ensure the accessibility of critical safety rating information across all regions where such systems are in place through UberEats.
Goals And Motivations For The Redesign
-
The primary goal is to redesign the Uber Eats app to provide users with the detailed information they need to make confident decisions about their food orders.
-
Get involved equally with my team on various roles such as a User Researcher, User Experience Designer, UI Designer.
-
Improving my learning journey by questioning design choices and finding effective solutions.
Competitive Research

-
Provides a "DashPass" subscription for reduced fees and free delivery on eligible order.
-
Has a rating and review system for restaurants and drivers.
-
Implemented contactless delivery options for safety.

-
Offers features like pre-ordering and scheduled deliveries.
-
Integrated with Yelp to provide users with restaurant recommendations and reviews.
-
Provides user reviews and ratings for restaurants and drivers.
-
Reviews and ratings from Yelp users play role in determining food quality.

-
Offers a user-friendly platform for restaurant and store deliveries.
-
Had a rating and review system for restaurants and drivers.
-
Due to Uber Eats acquisition, it has likely adopted similar safety measures and ratings.

-
Has the option for group orders.
-
Indicates exact delivery time.
-
Lacks visible safety measures.
-
Doesn't include customer reviews.
-
Its coverage is not as expansive as that of other food delivery apps.
Survey
33.3%
Aware of any food safety rating systems in local area

Above 60%
Experience foodborne illness or after dining at a restaurant or ordering takeout.

Above 60%
Experience where food safety ratings influenced decision to order from a particular restaurant.

User Interviews

"As a customer, when you dine in person, you have the advantage of checking if the food meets your expectations before you leave, something you can't do when using delivery services."
“Food safety ratings give confidence that the food quality will be higher, especially when I can’t be there in person to see the food coming out of the restaurant.”


"I truly believe that being able to see a restaurant's cleanliness and food quality ratings is absolutely essential for us as customers. Just to give you an example, there was this one time when I was passing by a restaurant, and I happened to see their rating displayed. That made me aware of potential issues with the place. Honestly, if I hadn't noticed that rating, I wouldn't have had any idea about those concerns."
“User expresses a desire for more detailed information about restaurants on food delivery apps. They want assurance that the restaurant is clean and food is prepared safely to avoid health concerns.”


(Note: The key findings from our affinity mapping process are outlined below)
01
Interviews emerged as the most effective research method for us. We sought to gather qualitative data that would complement existing statistics and drive our design process.
02
Over the course of our project, our team conducted three rounds of interviews, enabling us to deep dive into the core issues and gain a profound understanding of why Uber Eats users in Seattle and other locations were seeking more accessible food safety information.
03
We meticulously organized the notes from these interviews on an affinity map, and from this wealth of information, we distilled the key insights that guided our design decisions.
Pretest
-
Evaluate the user experience of the current Uber Eats ordering flow .
-
User goals are to find restaurants with tasty and safe food.
-
KPI’s : Task Success Rate, Time to Complete Tasks, User Satisfaction Ratings.
Questions to Be Answered
-
How satisfied and confident are users about perceived food safety and quality in the current Uber Eats ordering flow?
-
What are the key pain points and areas for improvement?
-
How likely are users to order from a restaurant for the first time based on food safety and quality information they have available to them within the app.
Pretest Results
Looks at photos, star reviews, and
relies on recommendations from
friends.
Tries to read about food safety info under restaurant details page but isn’t satisfied.
Left the app to go to yelp. Appreciated that yelp had written reviews and larger sample sizes.
1
3
5
2
4
6
Left the app to look at reviews on
google maps.
Looked to reviews to see if anyone had negative experiences.
Relatively confident of star ratings, but was more confident when the info was available.
User Insight
Interviews: 6 participants
Survey: 18 participants
"Current users of meal delivery platforms, such as Uber Eats, are looking for more streamlined methods to explore new restaurants for their next meal. One of the chief concerns is users need the ability to confidently evaluate the safety and quality of restaurants when placing online orders quickly and efficiently because these factors significantly influence users' decision-making process when selecting a restaurant to order from."
User Persona
.png)
"Many individuals, like Coraline, are seeking comprehensive information to make informed choices when ordering from restaurants via food delivery apps. Their satisfaction extends beyond simple 5-star ratings; they desire access to a wealth of details that instills confidence in their food orders."
StoryBoard
" To comprehend the journey of individuals like Coraline, we intricately mapped out each step to unveil the obstacles and sources of dissatisfaction they face. The intricacies of their decision-making process are indeed enlightening."
.png)
Coraline's journey mapping
Crazy Eight's
The "Crazy Eights" design challenge spurred creative brainstorming, leading to diverse design ideas aimed at addressing our users' needs. Among these ideas, we conducted a vote to select the most promising design, which was subsequently chosen for further development.








Sketches
Sketches played a pivotal role in the rapid iteration and refinement of our designs, aiding in the early identification of potential issues and challenges. This proactive approach enabled us to address problems before committing extensive effort to high-fidelity work.






Lo-Fi Sketches







Lo-Fi Usability Test Outcomes
Clarity
3/5 participants thought the health score needed clarification.
Navigation
4/5 participants struggled to find the restaurant details page
Visibility
2/5 participants didn’t notice the promotional offer.
Positives
All participants liked the idea and design of the review modal.
Glance At Mid-Fi Designs

Mid-Fidelity Design Iterations

Clarity


Convenience


Visibility

Mid-Fi Usability Test Outcomes
Microcopy Clarity
Some participants were unclear whether the promotion applied to all restaurants.
Review Requirements
Some participants weren’t sure whether the written review was required.
Concept Validation
Users are likely to rely on reviews, especially when there are fewer than 100 ratings.
Guiding Principles: Simple, Helpful, Seamless

User Photo Page

User Review Page

Health Score Modal

Review Modal
Prototype Walkthrough

Flow 1
The initial flow caters to users seeking information regarding a restaurant's food safety and quality.
Flow 2
The second flow addresses users opening the app after their restaurant order, where they'll encounter an option to review their last meal in exchange for a reward.

Takeaways and Next Steps
Learnings/Takeaways :
Use Project Management Tools
Quantity leads to quality
Next Steps :
Business impact on restaurants
Further design explorations

